AD UI
设计语言组件库
设计语言组件库
UI 设计
|
设计系统







更多 AD UI 实践案例「微信广告后台界面 Web 端」

设计语言
AD UI 从字体、色彩、投影、质感、布局等方面,定义了一套清爽而简明的视觉风格,在保留基础质感的前提下,去除冗余,化繁为简,让用户能更好专注自己的任务。

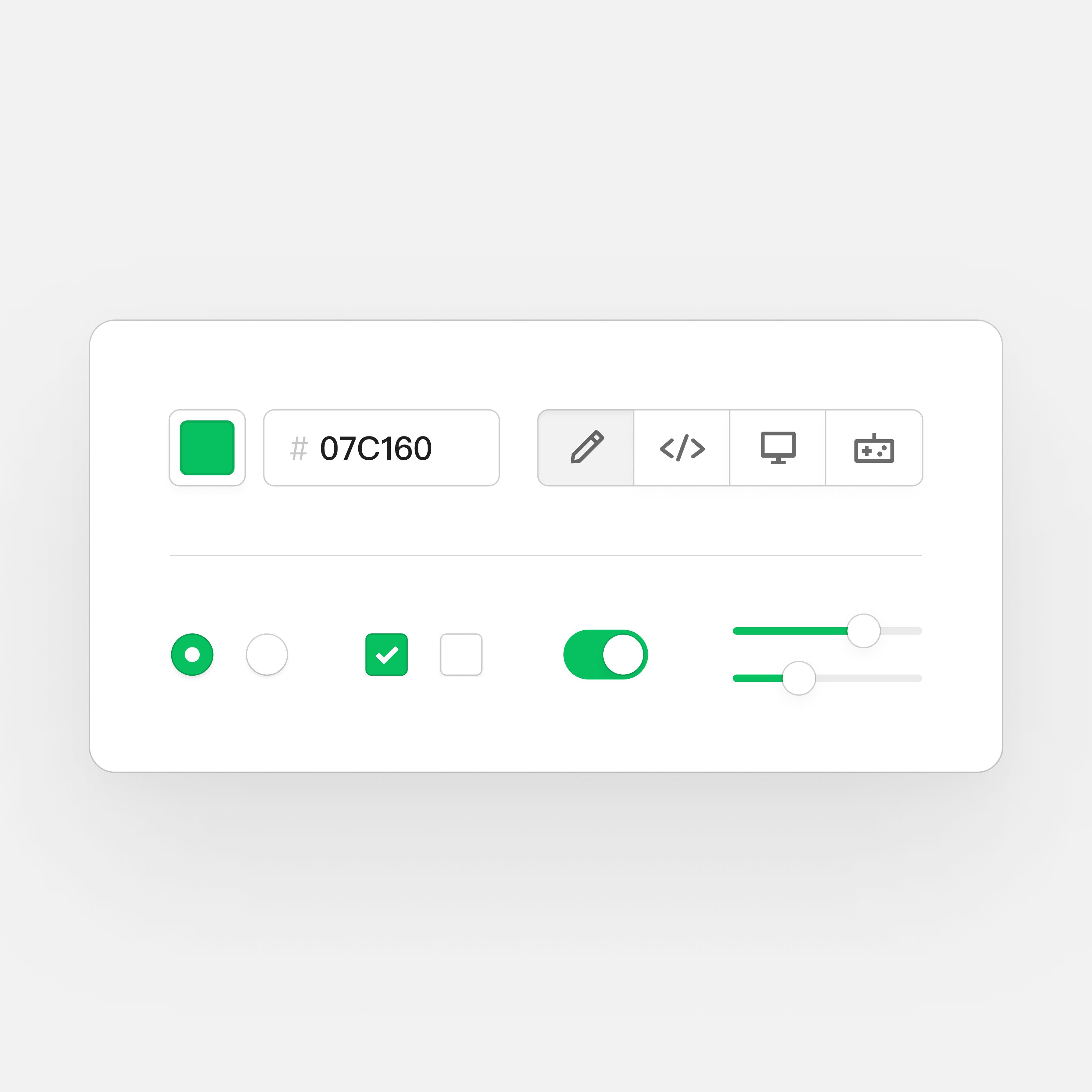
质感
采用轻拟物质感,暗喻组件的用法,同时保留一种沉静、优雅的普通工具之美感。

色彩
以无色系黑白灰搭建整体环境,色相仅用于表示功能语义,如成功、提醒、危险等。

字体
因应后台系统的复杂性,提供较丰富的字体尺寸区间,以及遵循系统原生的 Web 字体回退方案。

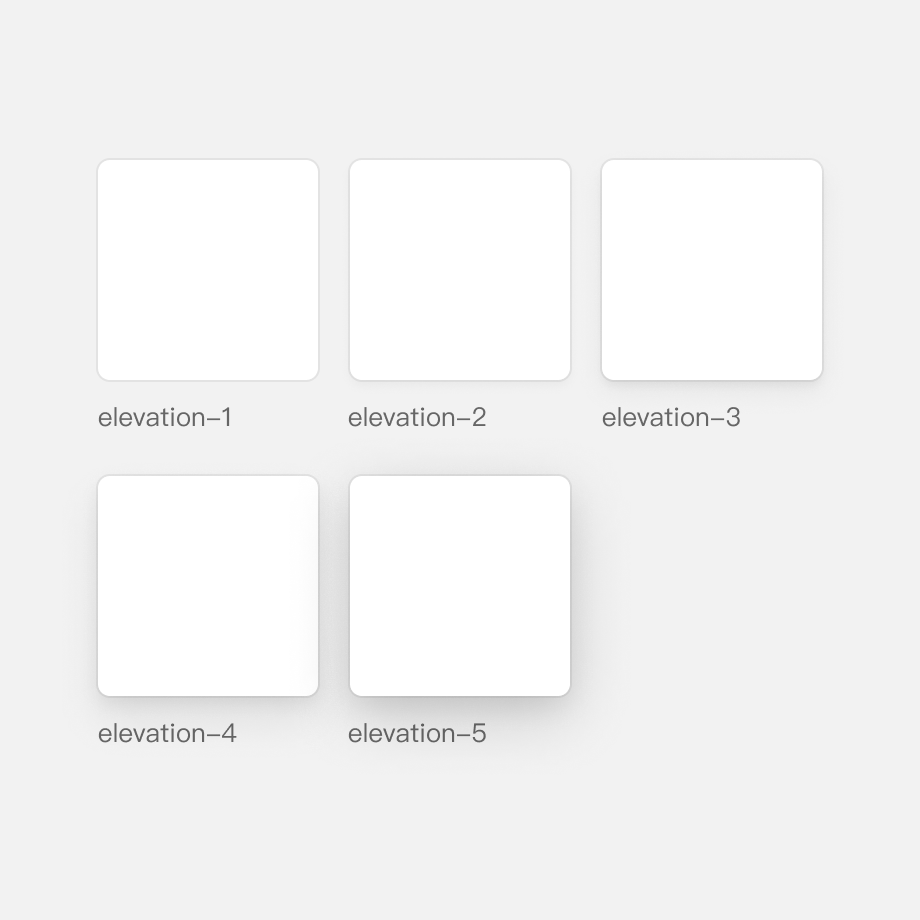
投影
投影以标准化的 Z 轴层级,表示模块之间的关系,引导用户注意力、理解页面、操作。

尺寸
丰富的组件尺寸,满足后台系统复杂的场景。为了更高的界面空间利用率,AD UI 默认使用小尺寸。

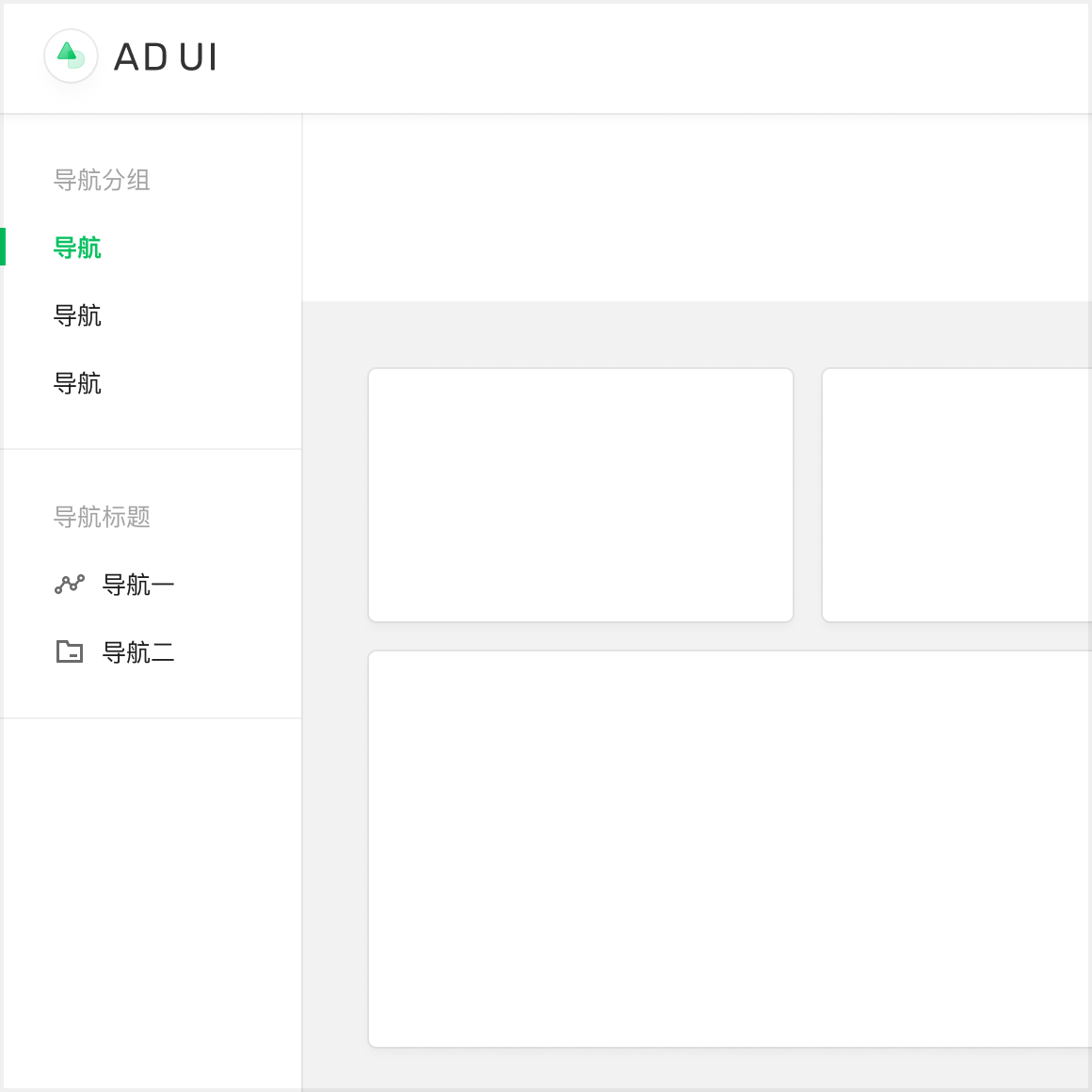
布局
AD UI 制定了几种标准的布局规范,同时包含整体和局部模块的功能区划分。
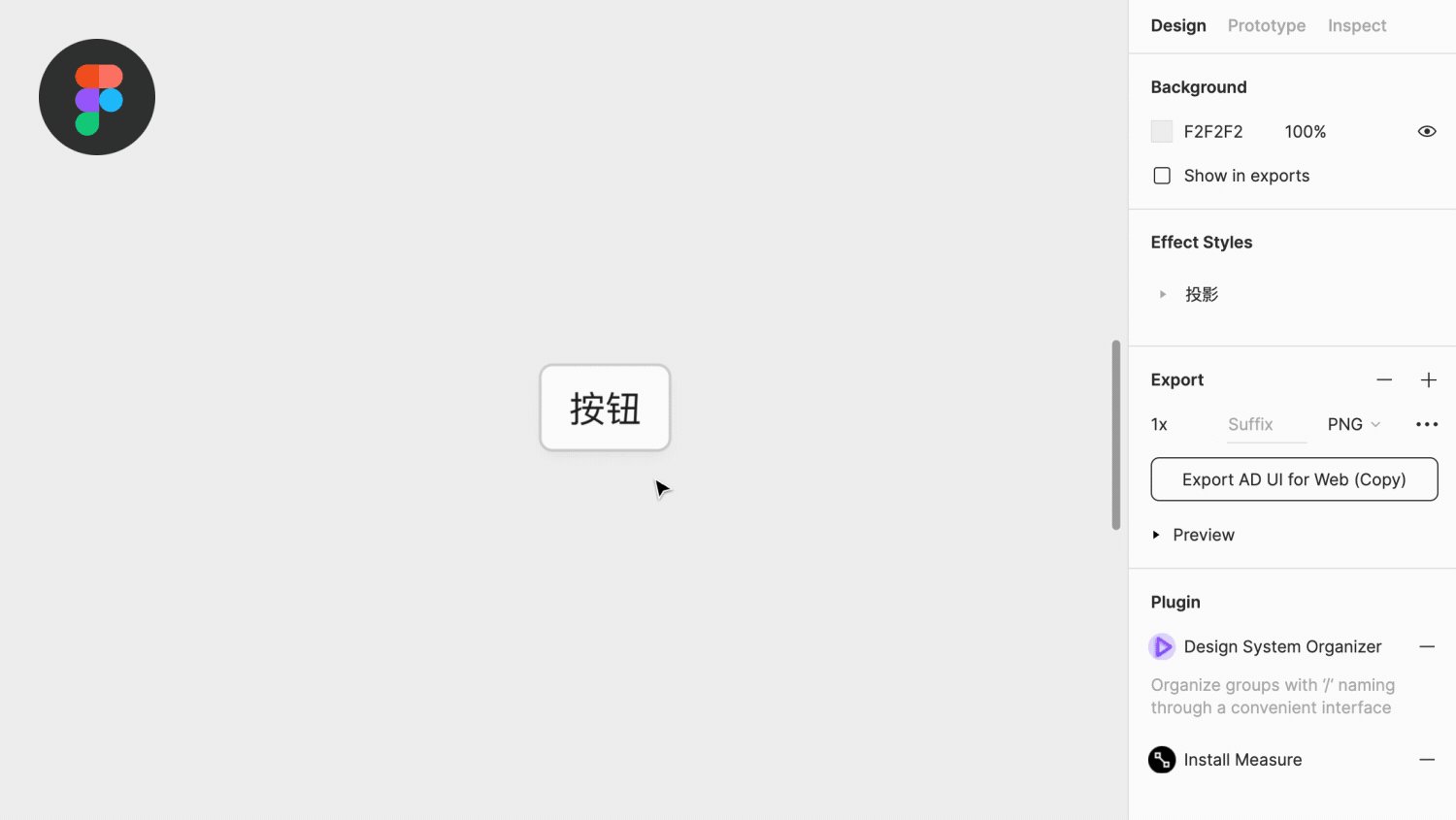
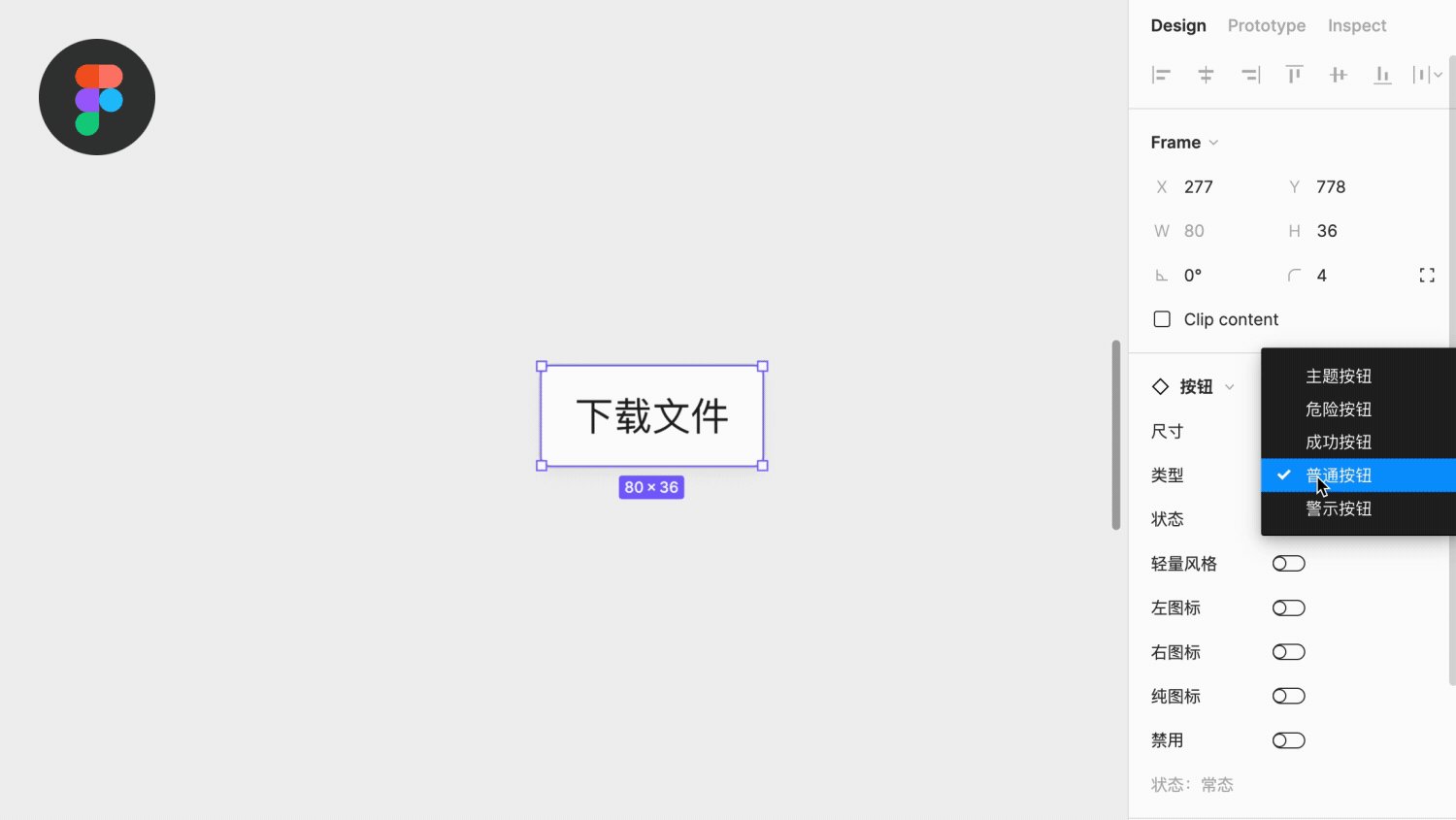
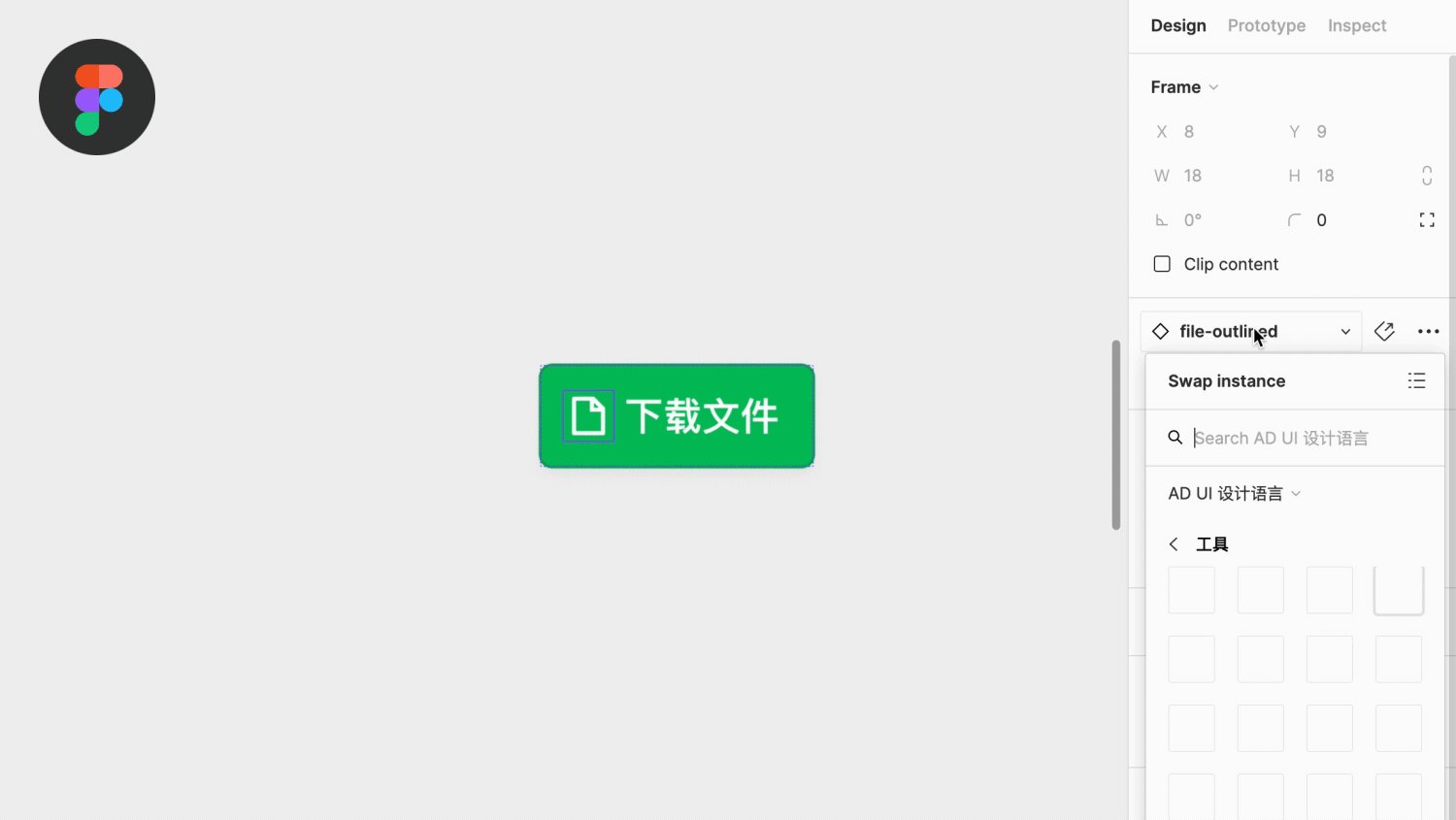
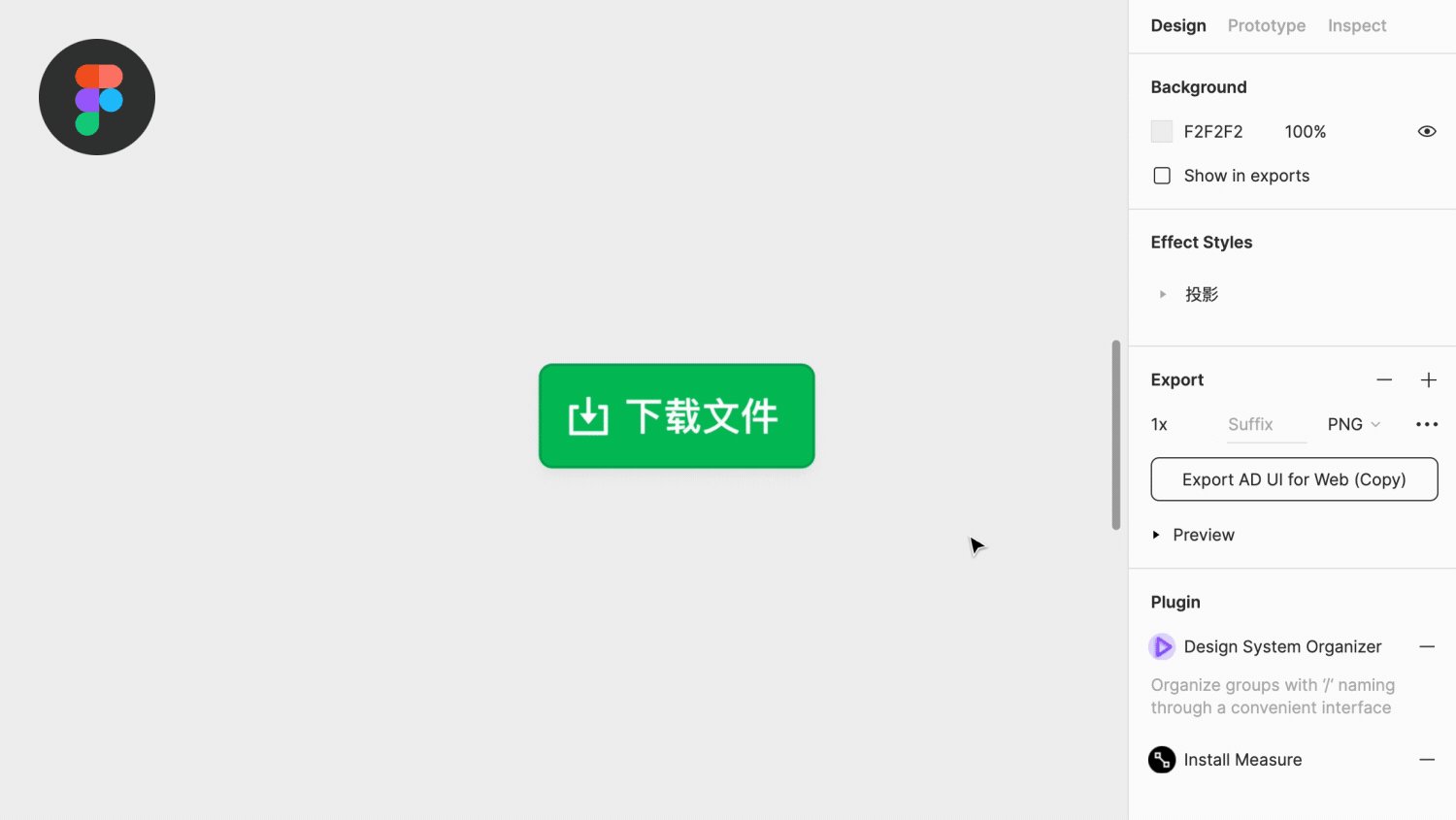
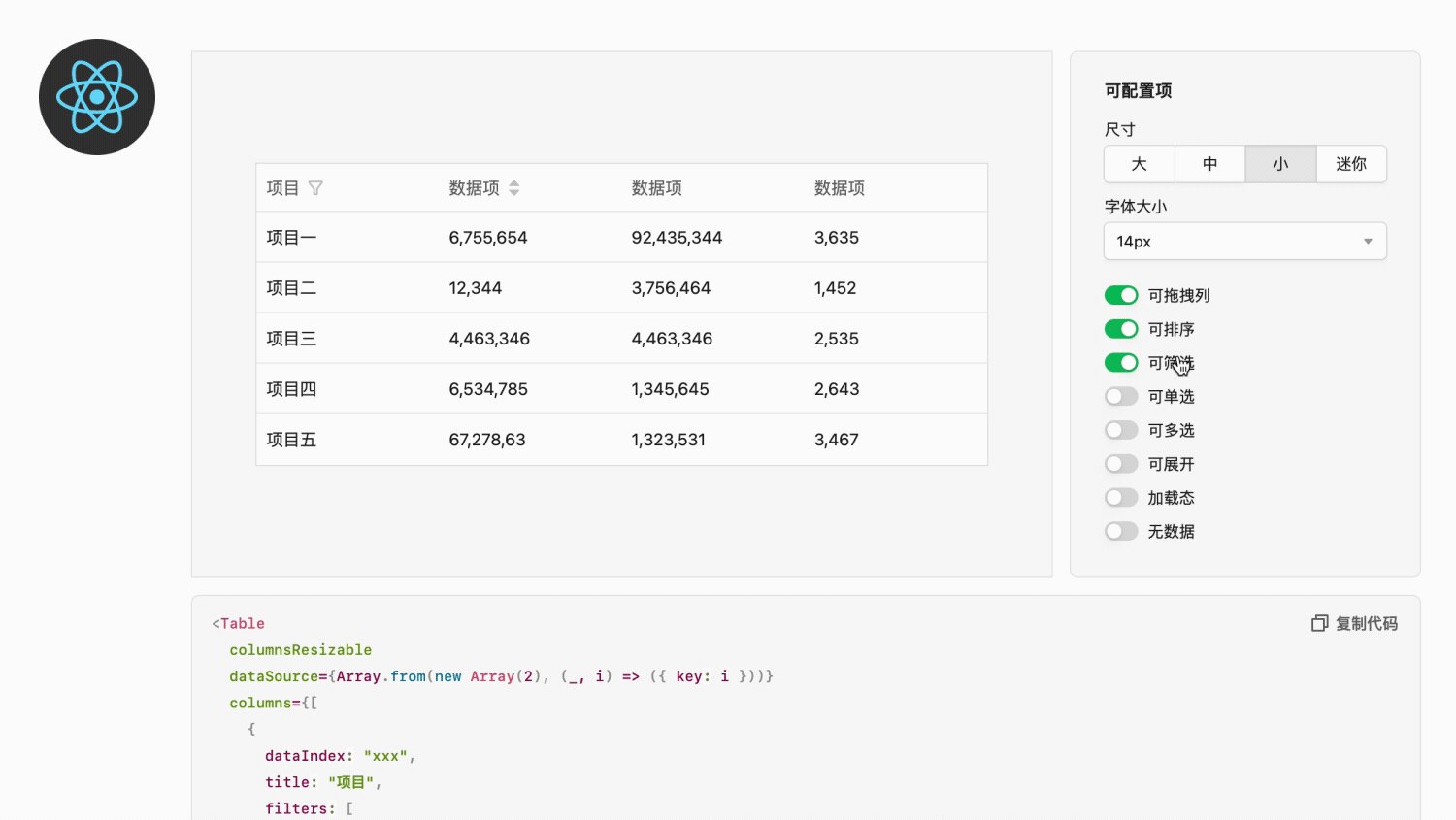
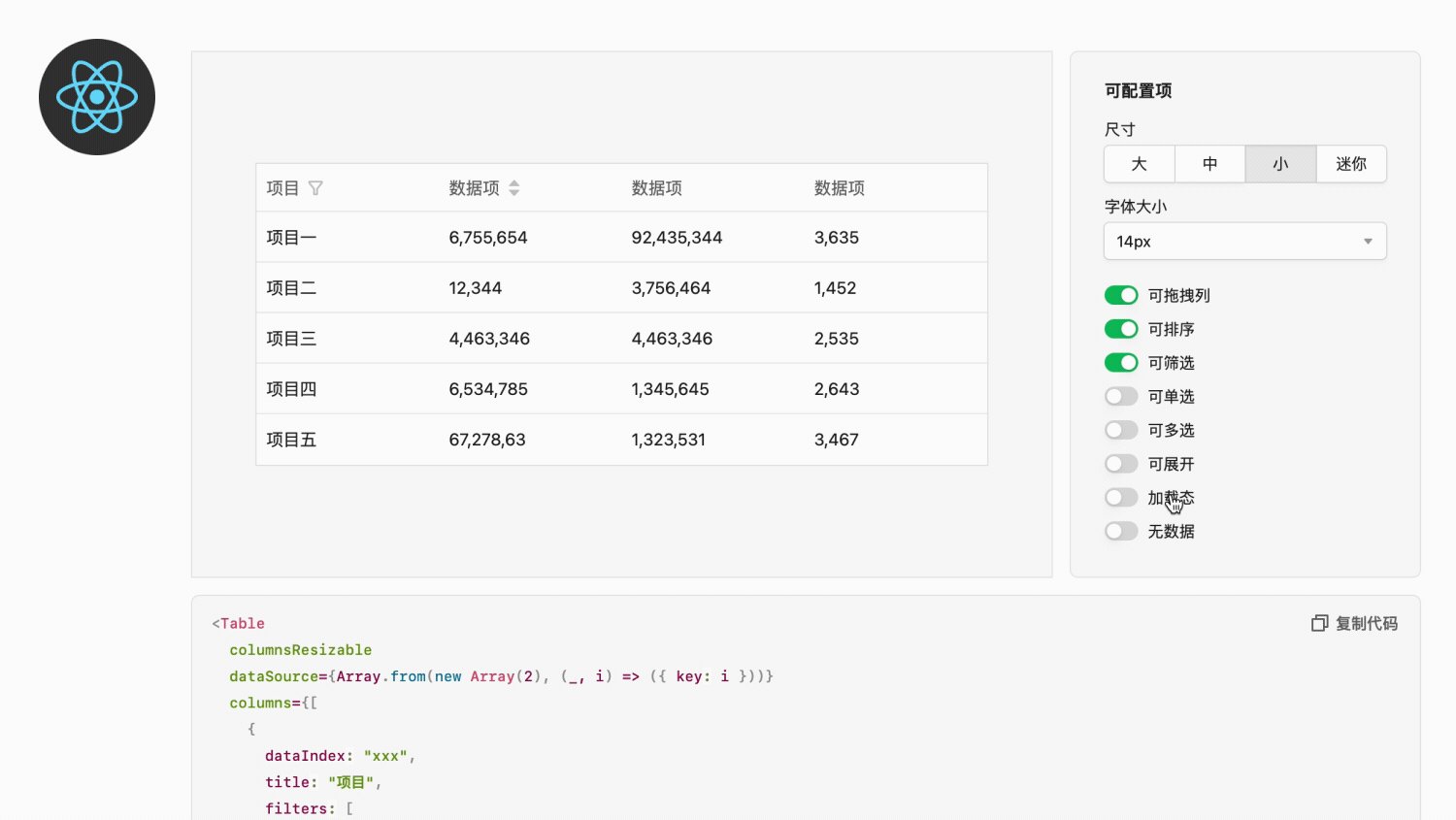
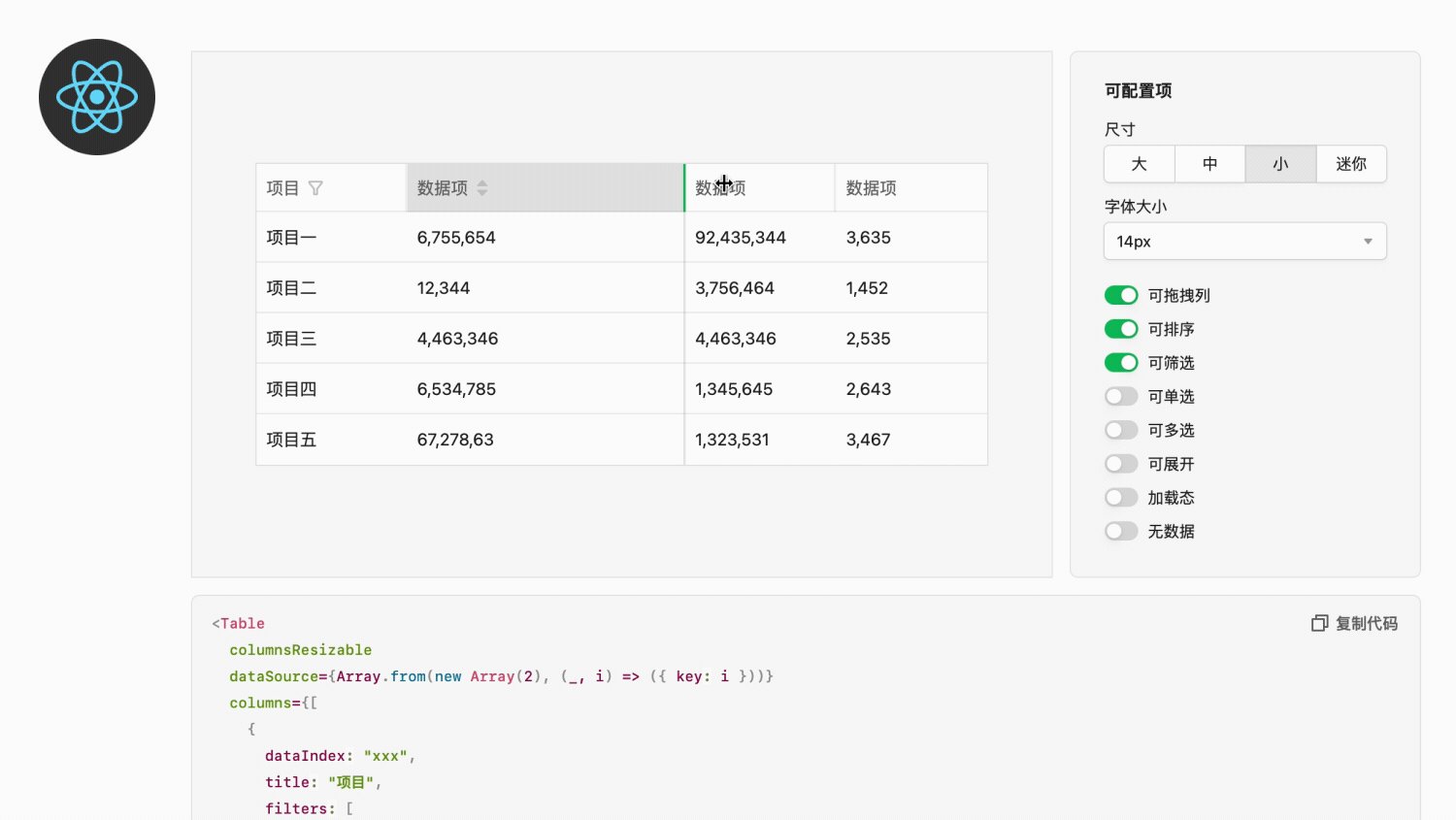
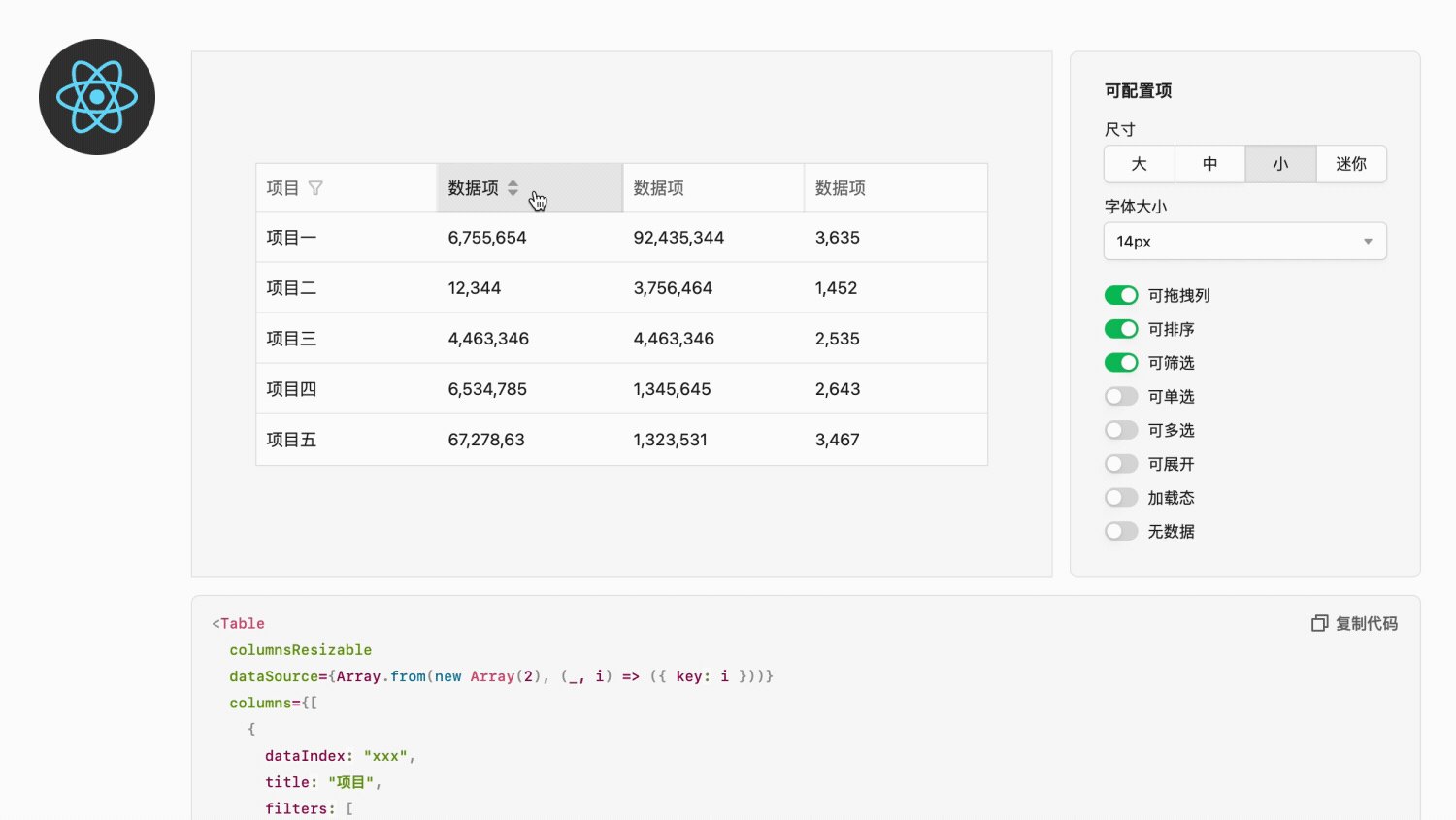
Figma 组件库 & 可交互开发文档
从设计到实现的生产流程,面向设计师与工程师,AD UI 提供了更完整的效率工具,方便各种工作角色使用。
项目时间:2019~2020
项目负责:Don, Aragakey
视觉设计:Don, Hing, Tenten, Ulmus
工程开发:Aragakey
设计工具:Figma, AE
copyright©微信广告 WeChat Ads 2019-2022